How to Create a Mobile App from a Website


According to the Mary Meeker report, mobile Internet usage is rising while desktop internet usage continues to fall. This would indicate a shift in preference from laptops or PCs to smartphones for accessing the internet.
So, the need for a mobile version of what you offer is clear in order to keep up with the demand and current trends, and of course, if you wish to keep your existing users.
Today, there are great options to convert your own website into an app using either a professional app development company or by taking all the features of your website and developing them for a new target market with an app builder.
Creating an app does not negate the use and function of your existing website. On the contrary, the app and website would work in unison, providing an increased level of service. The app would simply utilise an aspect of the website's functionality.
The process and technicalities of using an app builder with your own app project could prove a step too far. Engaging a professional team would be a more cost-effective option than building your own app from scratch. Go Wombat has experience converting websites to apps and taking projects beyond their basic functionality and we'll share this information right here. This article will look at the steps, inside details, and some benefits of building a mobile app.
Why do you need a Mobile App?

When is the right time to build a mobile app? Of course, it depends on your plans and expectations. Some argue that if you are designing a web page, then this is a great time to have your app built. First, however, the needs to be a consideration of some sound reasons that prove the demand for mobile apps.
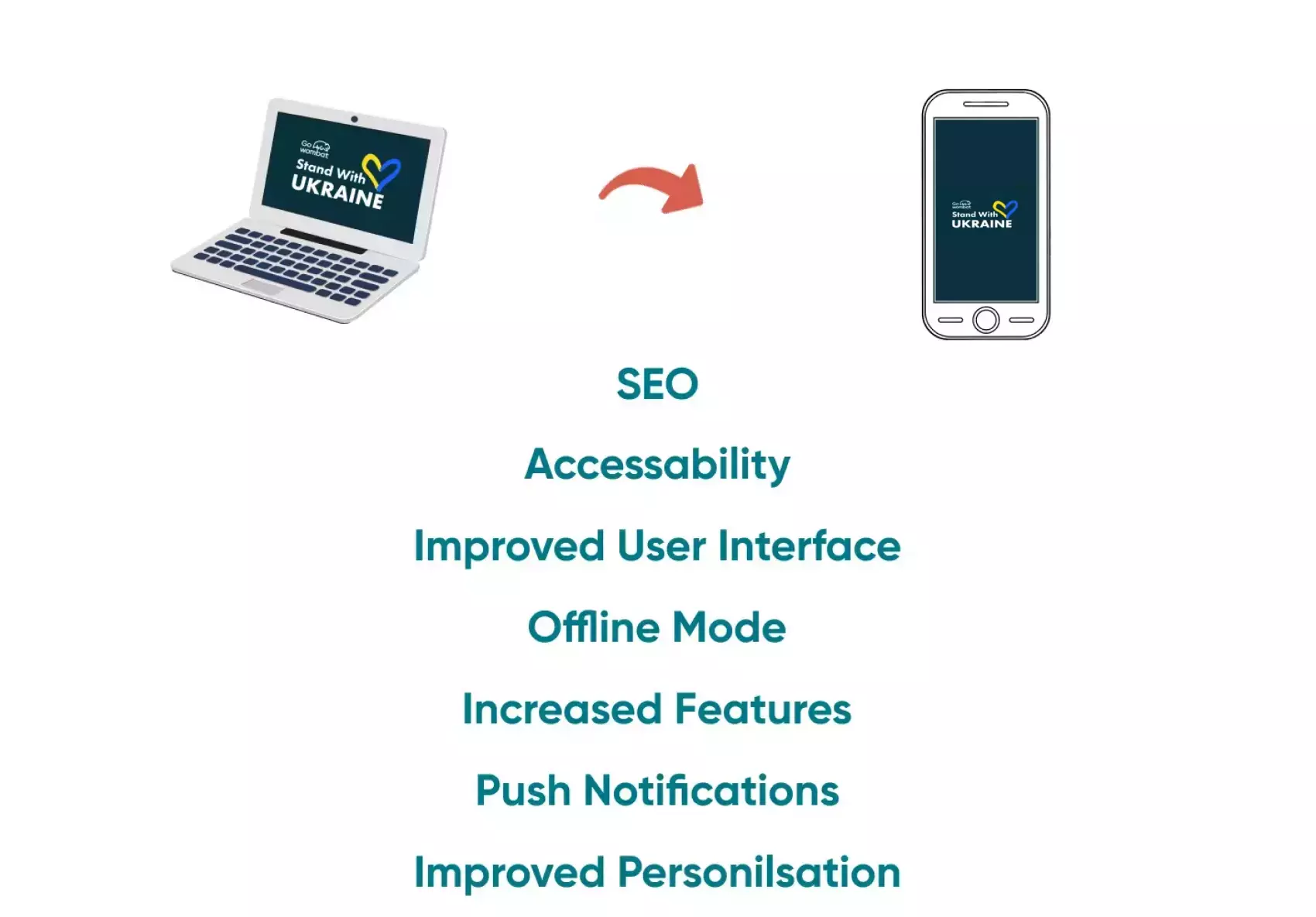
Accessibility
People prefer dealing with mobile apps since it saves a lot of time. According to eMarketer, nearly 90% of mobile internet time is on apps. First, an app has fewer access barriers than web apps.
It is much easier for people to open a mobile app than to open a website app in a different browser. You need to motivate people to install your app, so you should do it creatively with a fascinating ad campaign.
SEO
Search engine optimisation (SEO) helps make your website more visible on Google or any other search engine. The availability of mobile apps contributes to a higher ranking since most people use mobile devices to search for something on the Internet. If smartphone users see your brand provides a mobile app, they are more likely to download it.
Mobile-Centric User Interface
Not all websites look fantastic on mobile devices, and for this reason, not all users want to load a website on their portable devices. Of course, you can make a redesign, but your primary task is to ensure a smooth user experience and attract more new users (as well as keep existing ones). Therefore, converting an existing website into a mobile app will be an excellent decision to enhance the business.
Integrations
A mobile app has access to multiple phone features, while a web browser hasn’t. So native or cross-platform apps provide a better customer experience if they use smartphones more frequently. An essential aspect of any business is that satisfied users are loyal users.
Push Notifications
Notifications may also pop up on the website’s screen, but they are not so visible to users. Mobile apps will send push notifications to users about any updates so that they are always informed. This re-enforces the contact and relationship with users and is one of the primary advantages of having a mobile app. Sending unlimited push notifications provides many beneficial opportunities.
Increased Personalisation
A mobile app can consider users’ preferences and deliver a more personalised customer experience with new features, provide needed services, and give instant access to information.
Offline Mode
When there are connection issues, website access becomes difficult, yet in contrast, mobile apps can work in offline mode. So even if your app still needs the connection for full-fledged functionality, it still may provide some offline features.
Building a mobile app from scratch or converting it from a website can be a complicated issue. It is better to engage a professional app development company like Go Wombat — contact us!
Native Or Cross-Platform?
Everything may be clear with reasons to make a mobile app for your business, but which type of app do you need? Native app or cross-platform? What is the difference? Let’s delve a little deeper and look at the pros and cons of each type.
Native App

Created for a specific operating system using a native programming language, these are specific to suit targeted markets. For example, mobile app developers use Swift to build iOS apps, while Kotlin or Java are used for Android apps. Native mobile apps can use all the native features within the smartphone. So native app development is a good option if you want to make use of the entire functionality of the device.
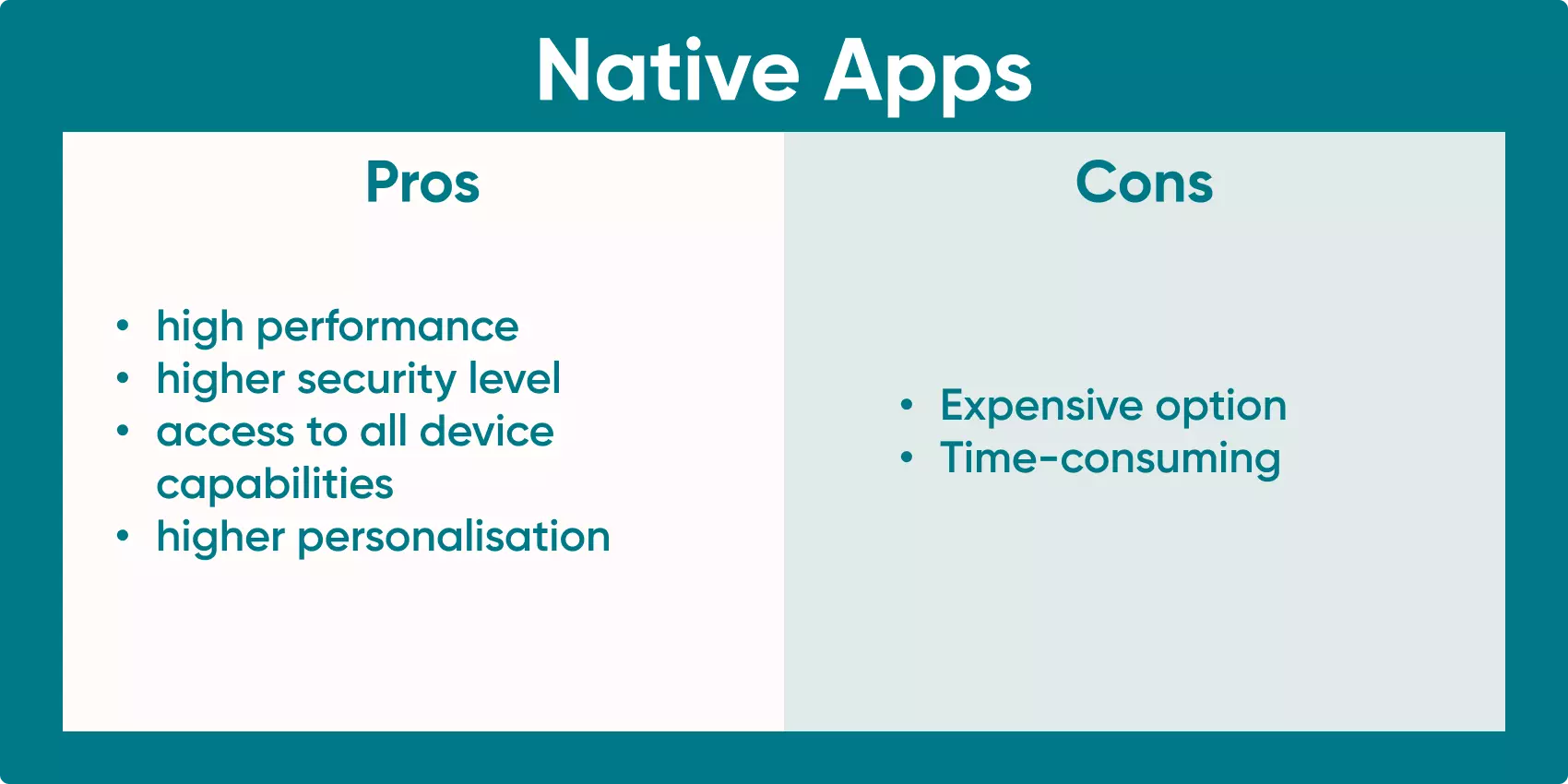
Pros Of Native APPS
The pros of such apps are high performance, higher security level, access to all device capabilities (as mentioned above), and higher personalisation.
Cons OF Native Apps
However, there are cons as well — building native mobile apps is a more expensive option. It takes much time for developers to build and adjust the app, and app maintenance is a time-consuming process.
Cross-Platform Apps

Cross-platform apps are so named as they use the same codebase for deployment on several operating systems. Thus, your app will function properly on both android and iOS and Blackberry devices. In addition, cross-platform apps combine native and web app functionality.
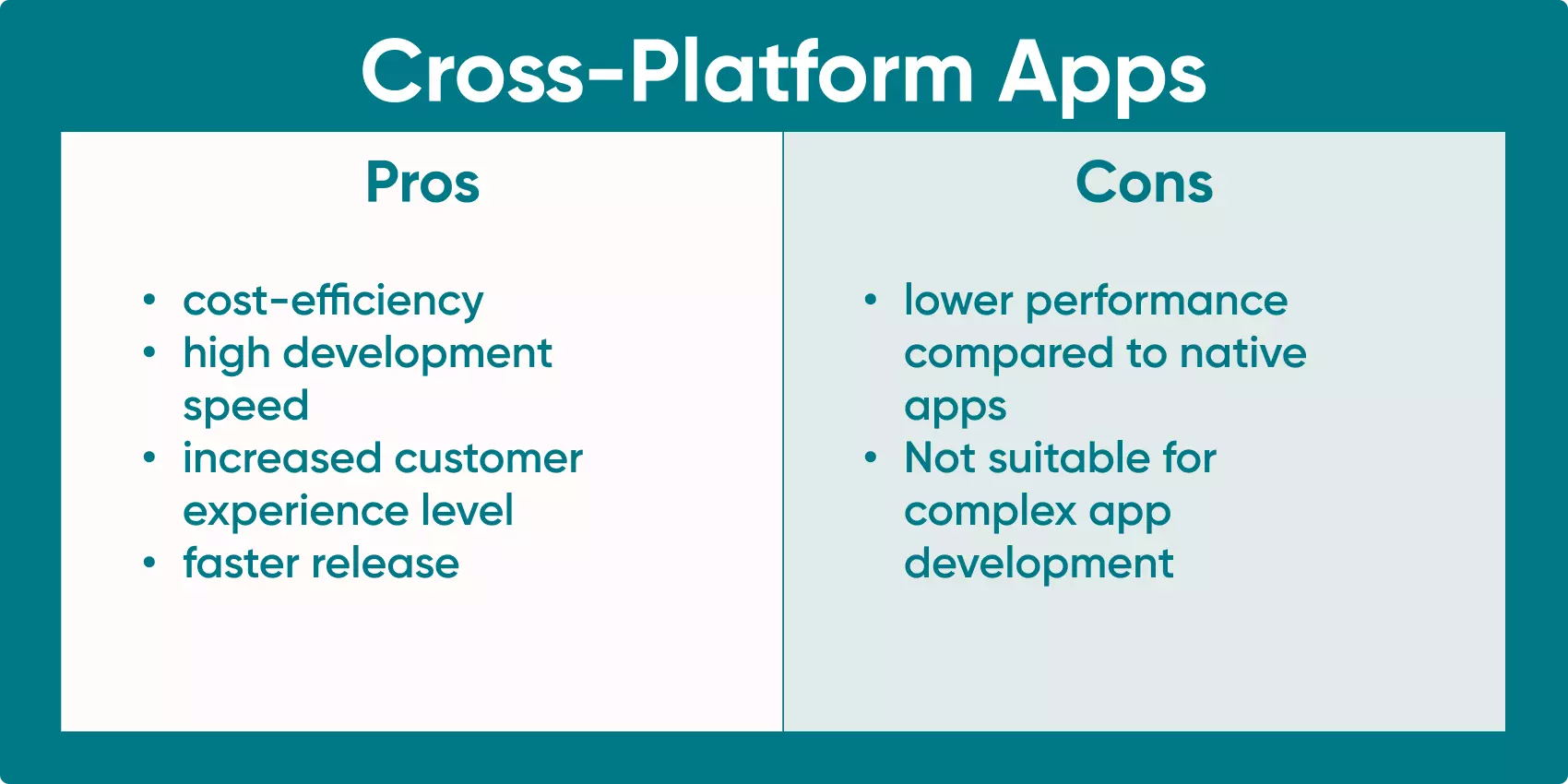
Pros of Cross-Platform Apps
At Go Wombat, we focus on cross-platform app development using the React Native framework. We also use it to convert websites into apps. Among many recognised pros, ‘React Native’ has cost-efficiency (especially when it concerns web-to-app conversion), high development speed, and increased customer experience level, it allows developers to share code quickly between platforms and release a product faster.
Cons of Cross-Platform Apps
React Native is not suitable for complex app development like mobile games, and it may have lower performance than native apps. However, React Native allows Go Wombat to build stable and highly functional apps, from the start or established web pages. One team can make both iOS apps and Android apps, and we can reuse the code from the web to Android/iOS and vice versa. Facebook app is an excellent example of a cross-platform app.
As a result of this aspect of flexibility in code, we have been able to work on many varied projects. One such project involved converting a healthcare-related website into an app using React Native.
Creating A Mobile App From Existing Website
About The Project
Recently, we received an exciting proposal to create a mobile app from an existing website within the well-being and healthcare industry. Based on a selection of questions, Artificial Intelligence could help people fight forms of mental illness. This is centered on research that familiar music contributes to higher brain cell activity.
Pre-loaded software can select music by considering specific information. People listen to their favourite music, and it helps trigger memories and build logical links.
Also, statistics can be monitored to see how often the software is used and remove unwanted music.
Intended as a website, the product owners faced many browser issues. Having been contacted to help, Go Wombat suggested building a cross-platform mobile app and web application.
We used React Native to achieve this, and currently, the iOS app is almost done. Plans are to create an Android app as well.
Initially, we faced some challenges even with the versatility of React Native. We discovered that the music player wasn’t universal, and lacked access to all APIs, so now our developers have created a combination of a native player and JS player (JavaScript).
Integrating and transforming into a full-fledged music platform was an immense challenge. The issue is that React Native uses both Swift and JS partially, and so what we couldn’t achieve using React Native, we used JS to implement.
Also, we had the challenging task of adapting an app to various iOS devices since the app was created for tablets and smartphones in mind. Depending on the model of a mobile device, the functionality can be different, and our task was to ensure that the adaptive application functions correctly on all devices.
Result
The Go Wombat team hadn’t worked on the business logic for the project, and our task was to connect APIs and create front-end, mobile, and web apps. Therefore, we used auxiliary libraries of React Native, like “react-native-fbsdk-next” for social sign-in integration, “react-native-async-storage” for mobile data storage, “react-native-music-control” for music processing and DRM protection, etc. Also, we used many UI components, which simplify the creation of UI for the whole application.
We have released applications on both iOS and Android.
Do you need the assistance of a qualified app development team? Then, hire Go Wombat — we will make your project real!
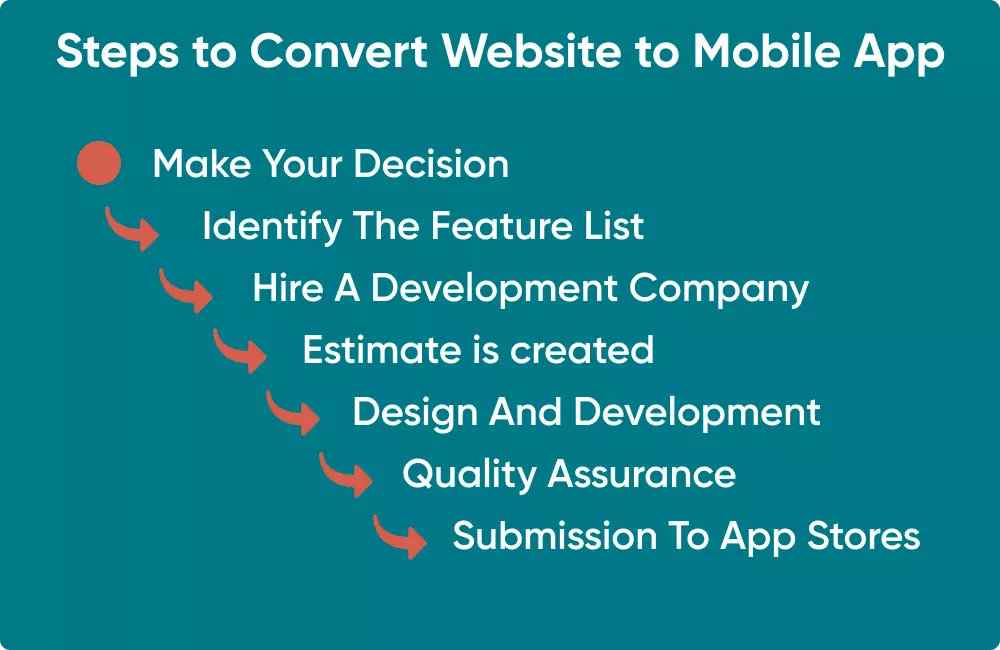
Steps Required To Convert A Website Into An App

Finally, there are a few steps you and our team should follow to implement your project successfully. However, it is possible to adjust some steps depending on the project.
Make Your Decision
After careful consideration, you need to determine whether you need a mobile app. You should analyse critical metrics of your website and consider the website’s goal to understand how mobile apps can enhance it.
Some websites may remain websites if they are mobile-friendly and your users don’t have demands for having a mobile app. Sometimes there isn’t any sense in building a mobile app.
Identify The Feature List
A mobile app differs from a website, and some features will be obsolete or unnecessary. So you should identify the feature list you want to see in the future app. Our business analysts and project managers will help you compose the relevant feature list if you don't know exactly what it should contain.
Hire A Development Company
You have two options here — hire an in-house team of developers that will work by your side in your office. Or outsource the development to another region.
The first option, although more expensive, is a splendid choice because you will have everything under your control. Among the list of requirements are the need to purchase equipment, pay taxes, and buy a software license.
The second option, whilst being the more cost-effective, is considered to be the most popular one today. You can find a skilled team abroad, delegate the task to them, focus on other business tasks, and let them create everything you need. You pay for the development only, with no additional expenses.
Go Wombat is a trustworthy outsourcing partner working in the software development sector for over 10 years.
We recommend you read our article about “Outsourcing” benefits and risks so that you know the reasons for outsourcing your software development.
Make An Estimate
Our PMs can provide you with a detailed estimate of your plans once they collect enough information and requirements about your project. The final cost depends on the number of features and the complexity of a mobile application.
We recommend choosing the Time and Material contract because it provides adjustability and an opportunity to change requirements and features during the development process.
Design And App Development
Our UI/UX designers pay careful attention to building an intuitive and user-friendly experience since it is essential for potential mobile app users. For example, if users feel uncomfortable navigating through your mobile app, they will delete it.
So you have only a few seconds to capture their attention and keep their interest. It is necessary to consider it when creating app design.
Then, our back-end and front-end developers proceed to the development stage, using React Native and other tools for creating your cross-platform app.
Testing
Our team cannot release an app without having tested it thoroughly. We must ensure a high-quality level. So our Quality Assurance department tests your mobile app to detect all bugs and flaws so that developers can fix them immediately.
All users will get a bug-free mobile app to enjoy. In addition, you need to collect users’ feedback and modify the app if necessary. Thus, you will attract a loyal target audience.
Submission To App Stores
Depending on the app stores you plan to submit your app to and the development platform, you can provide your software to the public. Both Google Play and Apple’s App Store take some time to review your submission, but then users will download the app. Your task is to promote the app and create marketing campaigns to motivate people to use your mobile app.
To achieve the desired result, follow these simple steps. At Go Wombat, we are a motivated team of software designers who enjoy what we do. We can convert your website into an Android/iOS app or create a website or mobile app from scratch. You share your ideas, and we do the rest.
Unlock Success with Premium Software Development
Contact us


Conclusion
To continually reinvent a product or service can be a daunting prospect. However, creating an app from an existing website is a popular choice. This offers the possibility of the expansion of your audience and an increase in turnover.
Many questions need to be asked and answered such as whether to go native or cross-platform. Although there are many steps involved in the development and launching of an app from a website, luckily there are experienced and professional companies at hand.
If you are looking for a software development partner or planning to convert a website into an app, but are not sure where to turn, Contact Go Wombat.
How can we help you ?