Hidden Elements of Backend Development


A look at the secrets as to how things are created and work on the server-side
According to Statista, the global number of smartphones being used today is estimated at 6,5 billion. When compared with the global population of about 7.9 billion people, we can presume that over 80% of the total population has smartphones.
If you were to take a quick look at your smartphone and try to count the number of applications you have, chances are that the number would surprise you. According to research, each device has, on average, 40 applications. In addition, web applications are also used on smartphones frequently if they have responsive designs.
Simply put, every day, millions of applications are used. Each application takes a lot of time for backend developers to create and make it functional. The most complicated part of the software is invisible and called the backend. This is what you cannot see and hidden behind the scenes, but it is what makes your app work.
In this article as we look at software development, we will focus on the question "What is backend development?", and highlight the hidden elements, what it includes, what developers should know to create a backend, and how a backend developer creates the server side.
What Is Backend Development?
The backend is a part of software hidden behind the scenes. This is a set of tools a backend developer would use to implement a website or mobile application logic. The backend is invisible to users, unlike the frontend.
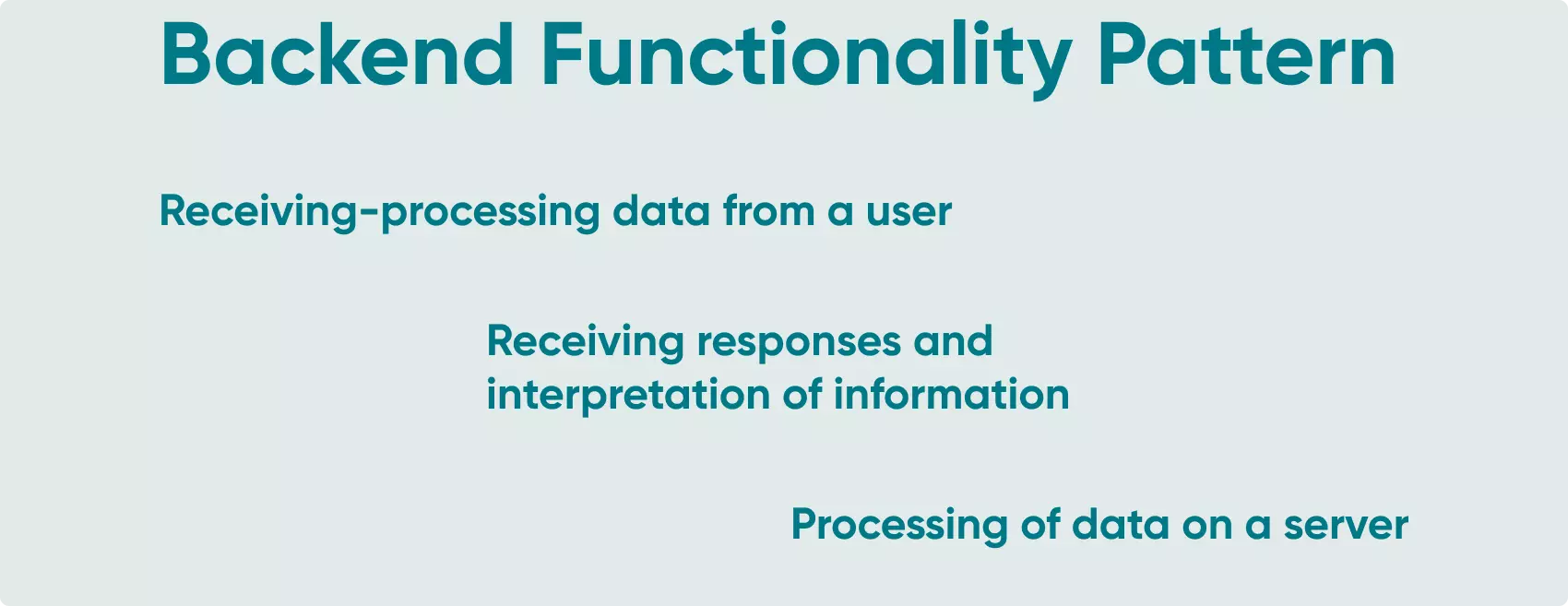
The backend functionality pattern and general software logic come down to the three following points:

The interaction with the backend seems straightforward, but it can be tough to implement. For example, different web servers use different programming languages for data processing. Also, different architectures, databases, and application programming interfaces (APIs) can be used. The most complicated part is collecting everything together and making the backend function properly.
Frontend vs Backend - What is the Difference?
Of course, it is necessary to describe the definition of the frontend so that you can realise the difference between the two elements. One represents the development of an interface visible to the user and all functions a user can interact with (UX and UI elements). In fact, when you open any website, you see buttons, text, animations, and other components. One programming language (JavaScript) and two markup languages (CSS and HTML) combine during the entire development process to create what we see and can do.
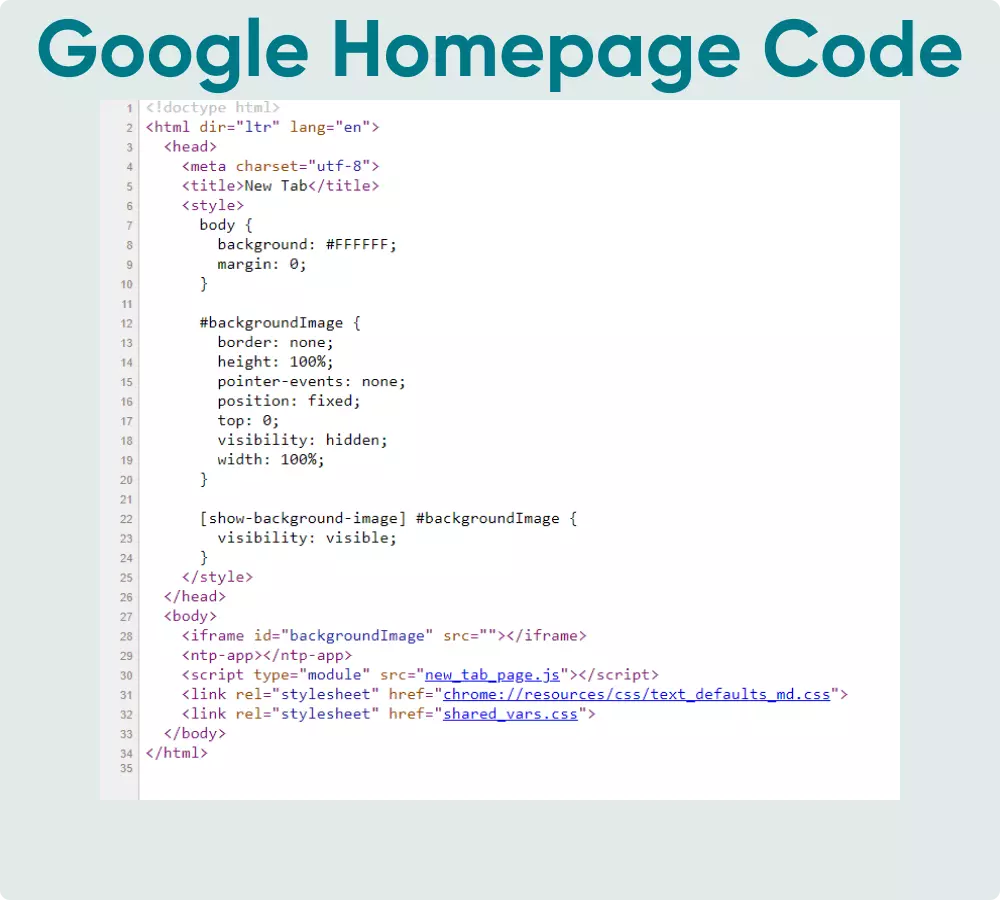
For example, if you right-click in the Google Chrome browser, and select "Inspect", you will see frontend code. The page code is used to display all visible elements: fonts, images, size of components, dropdown menus, buttons, etc.

Hire Go Wombat — a full-stack development company, to build your product from scratch! Contact us.
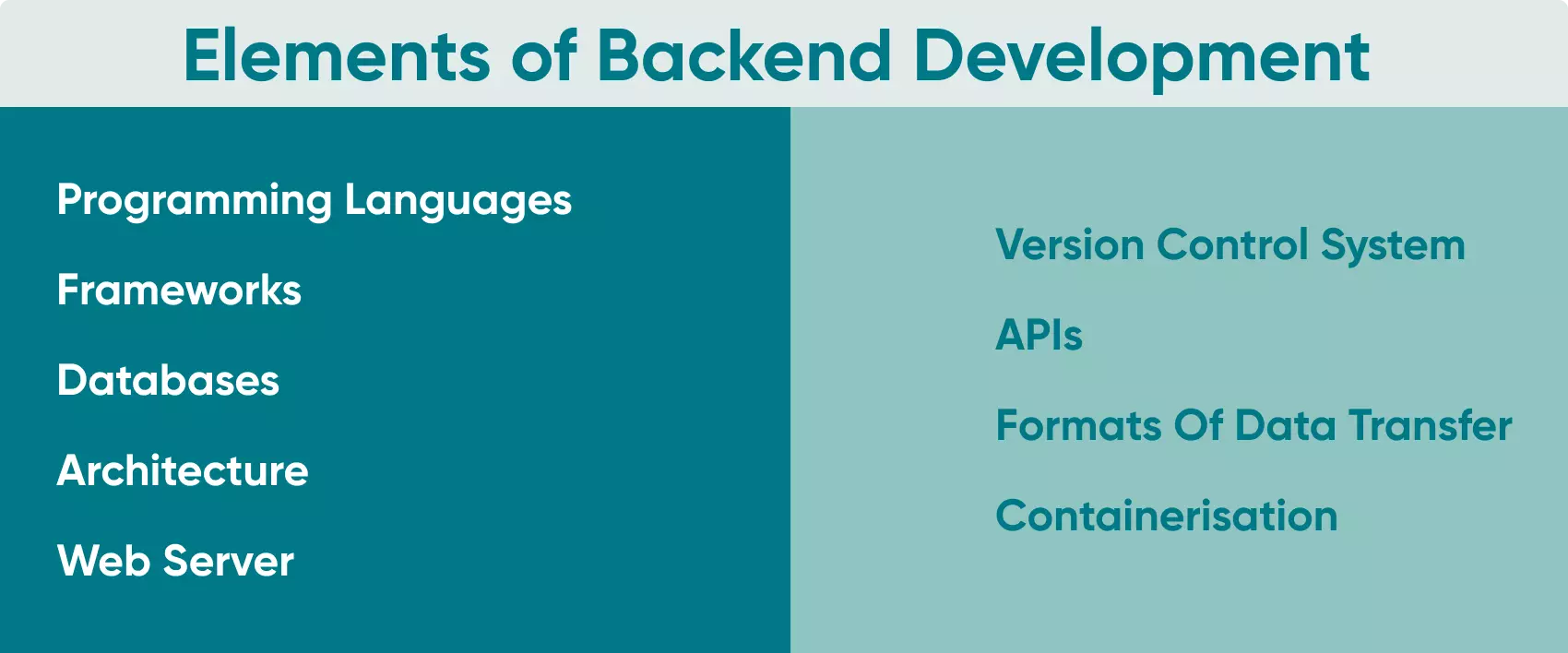
What Backend Development May Consist Of

Backend developers need to have multiple skills to create the server side effectively. Tools and technologies may vary depending on the software's characteristics and requirements, but there are relevant skills every backend developer should work with.
Programming Languages

A programming language is a first and primary tool for any backend developer. Various backend development languages exist — Java, PHP, Python, Ruby, C#, etc. Sometimes the development process may require a specific language, but multipurpose programming languages can be used to develop any backend type. Python is one of such web development languages applied for creating many web and mobile applications.
At Go Wombat, we focus on Python since it is a flexible, steady, versatile, and one of the most reliable server-side languages. Besides, we use additional frameworks that help us develop software faster. So this is one of the main backend developer skills.
Frameworks

A framework is a ready-made tool used to enhance the development process and integrate additional functionality. It speeds up the development process and helps developers do their job more effectively. Backend programming languages have their relevant frameworks, like C# and .NET framework, PHP and Laravel, Ruby, Ruby on Rails, Python, and Django/FastAPI.
At Go Wombat, we use both Django and FastAPI — these web frameworks help reduce development time and create clean and fully-functional web apps. Furthermore, FastAPI also supports asynchronous programming, making it very important for implementing independent processes. There are also frameworks that frontend developers use— React, Angular, Vue, etc. However, we use mostly React.
Databases
A database is an ordered set of structured information or data usually stored electronically on a computer system. The database is generally managed by database management systems (DBMS). The data, together with the DBMS, as well as the applications that are associated with them, is called a database system, or just a database.
There are many types of databases (SQL databases, NoSQL databases, hierarchical databases, document-oriented databases, etc.), but mainly SQL and NoSQL databases are used. At Go Wombat, we use relational databases (SQL) like MySQL and PostgreSQL. PostgreSQL is a free and multipurpose database, more structured, secure and scalable.
Architecture
Software architecture is a logical structure that describes separate components, their properties and connections in the form of a united system. When creating a web application, it is necessary to choose from two prevailing architectures: monolithic and microservices.
Monolithic architecture means that all functionality of your application is coded in one extensive repository. Both the back and front work together as a solid body and cannot work independently. If you make changes in monolithic architecture, it is a more straightforward procedure, but it may negatively impact an app's functionality.
Microservices applications may be broken down into many small services that can work independently. If you make changes in one service, it doesn’t impact other services. However, it is more time-consuming and challenging to keep all services synchronised.
Web Server
The main task of a web server is to receive HTTP requests, process them, and provide HTTP responses. Simply put, the web server controls users' access to files located on this server — it is a kind of software.
There are web servers such as Apache, NGINX, Lighttpd, and Microsoft IIS. Apache and NGINX are the most popular. Apache is an open-source and stable server, beginner-friendly and easy to configure. On the other hand, NGINX is very quick, it is best for serving static files; it has compatibility with commonly used web apps, and it may handle numerous requests within one thread.
Version Control System
A version control system records changes in a file or range of files within a specific period and allows reverting to previous versions. Multiple version control systems exist in the market, but Git is the most popular. This is because it has a distributed architecture, and unlike other systems, Git creates a repository for each code copy. In contrast, other systems store all version history in one place.
Understanding APIs
Application Programming Interface is a set of functions and tools to connect two different applications, and they can interact via APIs. API can connect backend and frontend, and can be created from scratch for some internal purposes, or some third-party APIs of popular services can be used (Google Maps API, Facebook API, PayPal API, etc.). Backend web developers need to understand how to work with APIs and use them properly.
Formats Of Data Transfer
Backend developers should be able to work with REST architecture — a client-server architectural style that effectively uses the HTTP protocol (Representation State Transfer). However, don’t confuse it with RESTful API (RESTful is used for web services which implement such architecture). REST API can use different formats of messages used by developers — JSON, XML, CSV, etc.
Containerisation
It is recommended for developers to use a containerisation platform where they can create, deploy, and run applications in a secure virtual environment. Docker is a popular container used by many developers. Docker contributes to rapid application deployment and is a flexible, scalable, and cost-effective solution.
Also, at Go Wombat, our backend developers often use the AWS cloud platform to utilise multiple services like additional storage, relational database services, serverless computing, containerisation, and many other capabilities. We have a certified AWS backend developer who is skilled in the AWS platform and has vast experience in applying its services.
Mobile Backend Development
We have described the skills necessary for web backend development, but what about mobile backend development? In fact, the backend for mobile apps is created in the same way — using programming languages like Python and relevant frameworks.
At Go Wombat, we use Python for the backend and React Native for the frontend, so it helps us create a cross-platform app — it works on iOS and Android simultaneously. Native mobile app development is implemented using native languages like Kotlin/Java for Android and Swift for iOS.
Create cross-platform mobile apps or web applications with Go Wombat — contact us!
Backend Issues of a Live Project
We are currently working on an interesting live project, where our web development team needs to configure all backend processes. The project is exciting with many cool features.
About The Product
The platform provides the opportunity for companies to announce a specific competition among various professionals. The project announces a competition where they can develop specific design elements to win the competition and receive a reward for their work. As a result of the competition, companies in the market looking for suitable ideas for their enterprise may select any of the entrants.
The platform was previously available nationally, under an alternate name, and Go Wombat was tasked with creating an internally recognised competition with the English Language.
Backend Challenges
The project is very elaborate with a very complex backend. The implementation was not a one-time issue as any customer can launch a new competition.
Designers work anonymously and are unaware of other entrants, and the customer selects a specific number of finalists before choosing the best one.
Each stage has many notifications, and it was necessary to develop the logic for each stage. In addition, the project operates through newsletters, emails, online chats, and flash messages — a long list of complex functionality. Along with this, we have an automated selection process if the client has not chosen within a specific time period.
Finally, we have spent a lot of time integrating online chats, and it is possible to send media files and see whether a message is read/unread.
Tech Stack
We used Python language and Django framework for backend development. This language-framework combination proved its reliability once more since it allows us to deal with any challenges.
Database
We used PostgreSQL as our database. Connected to this, a tool called Celery was applied. It is a task queue implementation for Python web applications used to execute work outside the HTTP request-response cycle asynchronously. Also, we applied Redis (Remote Dictionary Server) — a NoSQL in-memory data structure store. It is a disk-persistent key-value database supporting multiple data structures or types.
Protocol server
We used Daphne — an HTTP, HTTP2 and WebSocket protocol server for ASGI and ASGI-HTTP, developed to power Django Channels.
Cloud Service
Of course, the AWS platform has become our magic wand again — we used EC2 (a virtual server for secure deployment and launching any application), RDS (an automated relational database service), and S3 (file storage).
Result
A large and highly qualified team of developers is involved and still creating a full-stack system. We are continually listening to the client’s requests, working hand-in-hand, and modifying the development process per their requirements. We have created a full-fledged product as an MVP.
The fully functional project helps companies develop and identify design elements quickly and help designers find suitable jobs.
Unlock Success with Premium Software Development
Contact us


Why Should You Pay For Custom Server-Side Development?
There is a service called BaaS — Backend-as-a-Service. It is a ready-made backend from a third-party organisation, suitable for multipurpose projects. However, that is where the issue lies. It can be quite complicated and challenging to customise such a service for your project. So hiring even one back-end developer responsible for your project can be more beneficial than using ready-made services.
That is why we recommend you hire a company like Go Wombat, which not only provides full stack developers but also frontend and backend engineers, to arrange backend development from scratch, and we will consider each requirement and make a customised backend specifically for your software. That is what we do, and we do it efficiently.
To discuss your needs and future plans with software development, call us today for a chat or even a project estimation.
How can we help you ?