What is UX and UI Design in Software Development?


Have you ever wondered how a website works so smoothly or looks so cool? Well, there is a world of effort involved in ensuring the colours are perfect and the button click feels good. To find out exactly what is UI design and UX design within the software development process, and how our websites and apps have such a great appearance and feel to them, we have taken a deep dive into the world of our UX and UI processes.
During this in-depth look at the world of design within software development, both UX and UI, we will cover the importance and differences between UX Design and UI Design. We will answer the question "What are UI design, and UX design?" We will explore the roles of a UI designer and UX designer, as well as the reasons and benefits of including these elements within the development of software.
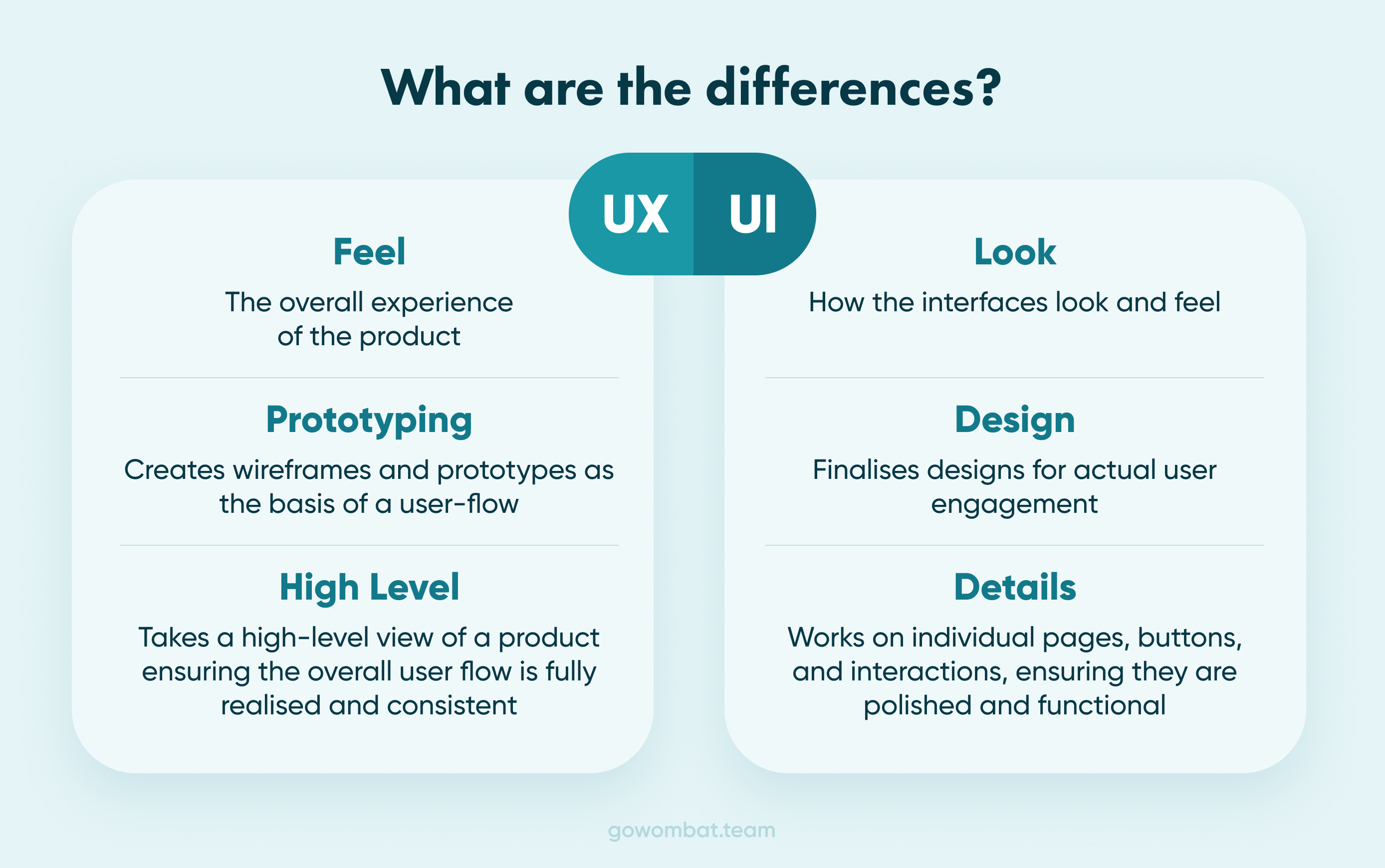
The Differences between UX and UI Design
If you were to ask different designers this very question, no doubt you may receive a proportionate number of opinions. Although they fall under the same heading, (UX) - User Experience, and (UI) - User Interface, is used interchangeably regardless of their different purposes and definitions. However, although they are both important in the app development process, it is vital to understand the difference between these two design approaches.

The difference between User Interface (UI) and User Experience (UX) is that UI Design focuses on the aesthetic aspects of an app or website by which people interact with a product. However, UX Design is more about the physical interaction and experience a user has with a product or service. Both roles require thorough research to produce a viable digital product.
So UI focuses on visual interface elements such as typography, colours, menu bars, and more, while UX focuses on the user and their physical journey through a product.
Reasons and benefits of UI/UX design
Creating an application or website for your business has become more of a necessity than a priority. However, merely having either or both is not enough. You need to rely on the app's usability but also on its aesthetics and simplicity. An efficient mobile application UI/UX design is beneficial because of several reasons.
Increased Customer Satisfaction
Interesting and useful content, easy navigation, and creative design all encourage customers to use your application. Satisfied customers mean improved ratings and more potential downloads or purchases. Satisfied customers always return or refer a friend, which is also great for your retention rate and income. If you improve a user's experience, either through visual elements or direct user-centered design, there is a greater chance of developing customer loyalty. A way of working towards this is also attempting to keep the user's attention through user-friendly colours and a great user journey map.
Understanding Your Audience
A successful app begins when you conduct user research on customers’ needs and preferences. You can focus all your resources on the target audience and deliver the best service to your customer. Understanding and covering the needs of your audience helps convert them into loyal customers and increase sales. Through such user personas, it is possible to understand your potential customers. Ultimately, if your product has a poor user experience, it doesn't matter how well you code because the product will fail.
Brand Recognition
You most probably want your brand to be recognised and remembered by your customers. A bright UX/UI design would perfectly deal with this. People remember and return to services that make them happy. What makes a modern user satisfied? Apart from a service that deals with the problem, you need to be the service that cares about how your users feel. Constantly improve and upgrade your app, listen to your customers, and meet their expectations.
Saves Time and Money
Any generous investment in mobile UI/UX design won’t go unnoticed. The more you work on it, there is less chance users would find any issues or flaws. A well-designed working app that is user-centered will not need many improvements and be a constant drain on time. That saves not only the time of the developers’ team during the development phase but also your money.
What is UI design?
User Interface
UI-User Interface Design focuses more on the user’s visual experience. A good user interface should not only be pleasing to the eye and enjoyable to use, but it should also be both functional and reliable. Any user interface design should improve the interaction and enable the user to achieve their goal without additional effort or confusion.
Aesthetics are vital in the design of a user-friendly interface and various methods are used to understand the user preferences. A user-centered design utilises methods such as observations and interviews to learn about the target audience.
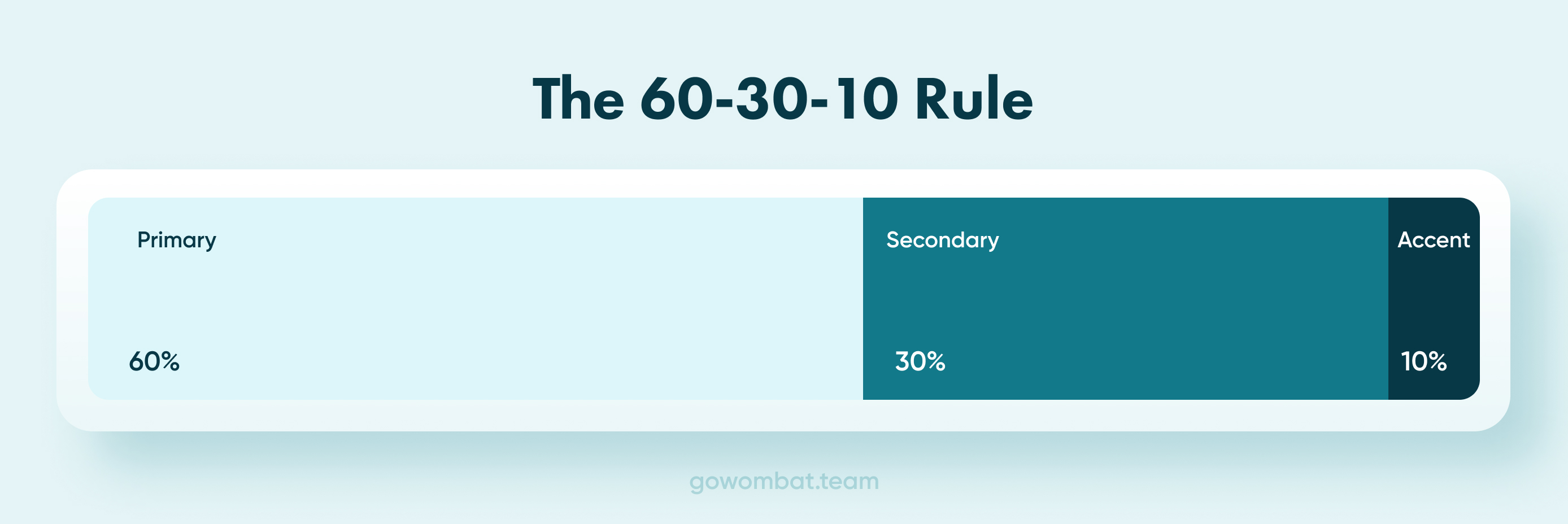
Suitable elements such as the style of graphics and rules are important to create a meaningful interface. We can follow design guidelines for colours, for example, the “60-30-10 rule”. The "60-30-10" rule guides the percentage of colour within a design. The dominant colour provides a background with the additional colours working in harmony or contrast.
Visual language techniques such as colour, spacing, and continuity also play an important role in the presentation of a well-planned user interface. Great visual designs help to develop a more acceptable visual representation of the brand and product. Using this rule is not an exact science and the percentages are an approximation. In addition, the choice of colours does not have to be a single colour, but a combination.
We can see this technique in action in the example below where there is a definite dominant colour (the darker tone), several secondary colours (the lighter tone), and several further accent colours working together harmoniously (the middle tone).

Contrast has been used to emphasise importance and movement. We constantly put our design skills to task, developing accurate blends and contrasts of colour, tone, and contrast. You can find an example of this method, in use, here.
What is UX design?
User Experience
UX-User Experience Design refers to the user’s journey when interacting with a product or service. UX design is the process of creating a product that provides a meaningful experience for users, involving many aspects of product development, for example; branding, usability, function, and design. A major aspect of user research is usability testing to identify any specific usability issues.
To try and understand UX is to try to imagine the entire journey a user might undertake while interacting with a product or service. What kind of interaction does the user have with the brand, and how does the user feel after the interaction, are key considerations within UX design.
A UX designer’s primary intention is to create positive interaction for each user. Whether the interaction solves a problem, provides entertainment, or helps users find critical information, the experience should leave the end-users feeling satisfied. The idea is that the user flows should be smooth, hopefully resulting in positive user feedback.
Key Differences
Although there are some grey areas of overlap between the two styles, there are several key differences. Since these designers often work closely together and are an integral part of the software development team, it’s common for them to be confused with one another, even though they represent different aspects of a product’s design.
Look vs. Feel
It can’t be denied that the appearance of a product is important and the appeal of the colours and positioning of items all play their part. As an example of the need for a blend of elements, we could look at the creation of any travel or holiday website. UI design is concerned with the look of a product - the visual components and interactive elements that help create a meaningful user experience. At the same time, UX design focuses more on the movement or user journey, along with the feel of the product and the components that will lead to a meaningful experience.
Design vs. Prototyping
A single product will undoubtedly involve UX and UI elements, but they have different approaches, techniques, and achievement targets. UX designers often create interactive wireframes that form the basis of a website or a user flow, and UI aspects enhance products and designs that encourage engagement. Purposeful interactive prototypes are important when developing either apps or web pages.
Collective View vs. Details
We can see differences between UI and UX designers in the detail of their work. UI aspects work more on individual pages, buttons, and interactions; making sure they are presentable and functional. UX designers take a more overall view of a product, ensuring the user flow of a site, or app is consistent. UI designs also encompass the overall continuity of colour and style of presentation.
What does a UX Designer do?
Specifically, apart from overall designs, a UX designer's responsibilities include analysis, development, testing, and implementation.
Tasks involved with UX content strategy

Important aspects of the UX design process are testing and prototyping. The testing part is done through an iterative process.
Tasks involved testing and interactive prototypes

Typically, UX designers work with a broad team of designers to create products and services.
This process is quite broad in scope and can span the entire length of the project and cover after implementation. Aside from design skills, a UX designer needs to have the ability to plan a working schedule for each project, including the development strategy for the product. Executing and analysing projects after specific implementations is also an important part of possible user interviews or even user stories.
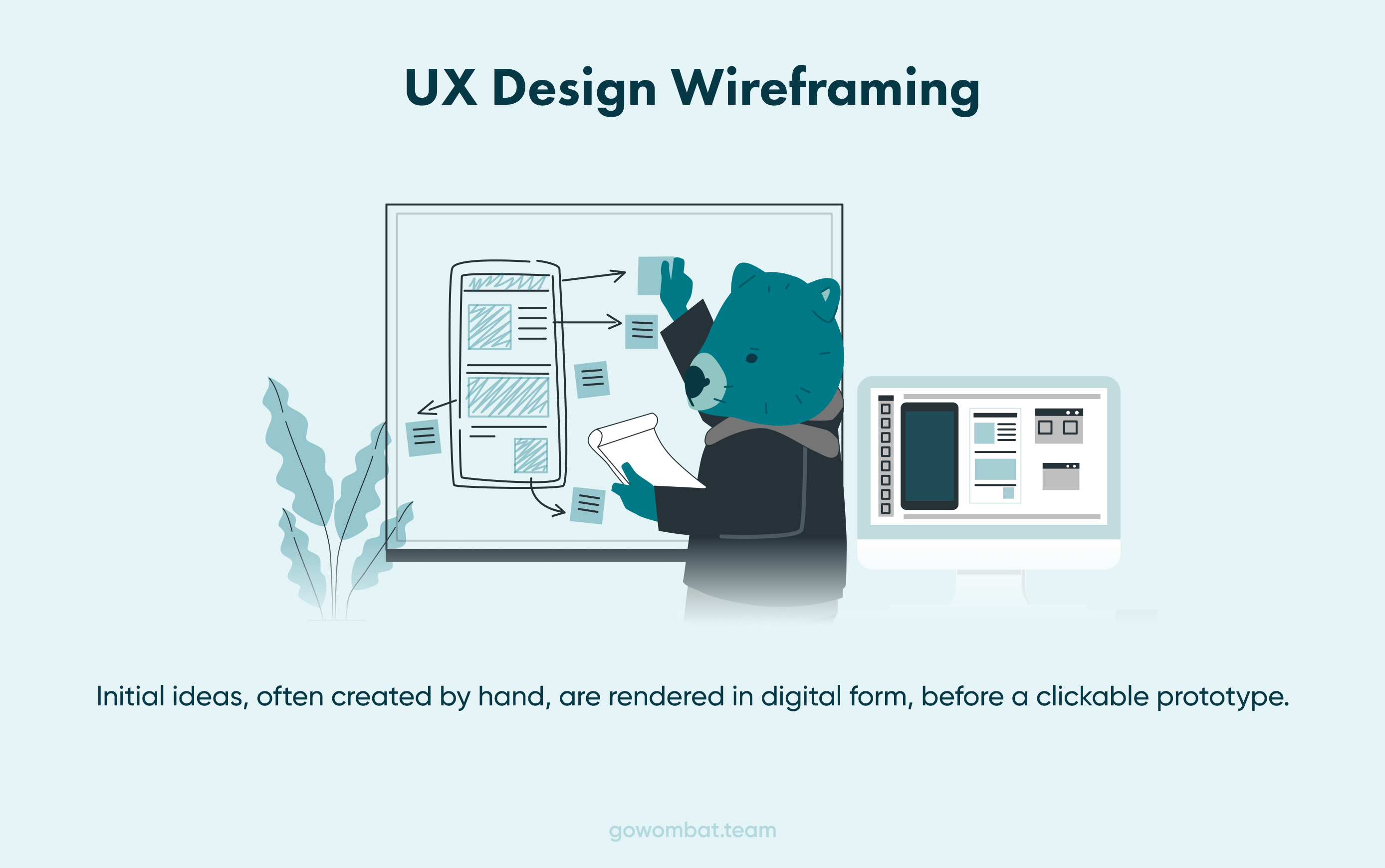
Analysing and updating designs as required, along with tracking goals and other data in relation to the project, are vital elements. The changes required can be many or few, but understanding users and the connections between the user persona and the product is paramount. Some of the design processes such as creating wireframes or a clickable prototype and their development count as a large percentage of any UX design process.

Consumer Research
As part of the general UX design process, research can involve multiple aspects, including questionnaires, surveys, or one of many other research techniques. The specific research will depend on the project goals and the end-user.
Developing targeted research can have a major impact on a product’s performance. For example, collecting either quantitative or qualitative data from interviews provides different but equally important feedback.
What does a UI Designer do?
A UI designer oversees the graphic details of a product’s interface. They’re responsible for creating visual elements such as fonts and ensuring individual aspects or whole pages are visually appealing, whilst considering the product’s objectives and the overall business goals.
Creating and maintaining brand style by establishing a strong visual appearance can be crucial for most modern businesses. This is an important aspect of the UI design process when considering usability with user-centered products. Ensuring the product maintains the same appearance throughout the user's journey, whether it is for websites or mobile apps.
Tasks involved with maintaining brand style

Building a strong visual design incorporates these and other fields contributing to a pleasing and purposeful interface. Typography needs to be pleasing to look at and welcome the reader, yet at the same time be professional and present a sense of formality.
Colour regarding the page and other elements such as button designs all culminate in the appeal of the individual pages and the product as a whole. Continuity of colour and presentation is essential.
Colour selection is a complete skill on its own. Understanding the balance, complimentary, or contrast between colours and tones is not as easy as it might appear. With colours, a designer can create priority and movement on a flat surface. These elements are seen as working towards an interactive design.
To find out how Go Wombat can help with your software project and advise on the UI and UX design aspects, call us today.
Six Steps of UX and UI Design Process
Understand your customers and their values
The first step of the design process is about strategy. Understanding the core of the product and discovering issues through as many questions as possible. This is the point at which we try to understand the values and ethos behind our client.
All materials from the client such as sales and marketing help to form a profile of the client and influence designs. During this discovery stage, it is important to determine the end-users and define use cases and any competition.
This discovery research stage often includes a presentation for the client as a means of engagement and good communication.
Research the competition
The research phase is not only about the potential competition. It is also possible that there is an existing product, and a full evaluation would help development.
The list of the perceived competition includes a detailed analysis, often referred to as a SWOT (strength, weaknesses, opportunities, and threats) This step can also include drafts for the possible layout of the website. We often use mood boards for collating ideas and are a great way for our designers to gather feedback prior to starting the design process.
Sketch out the product
Simple tools such as a whiteboard or paper, are used to turn the discovered information into a product vision. These shared ideas and opinions are used to shape and develop the product. This is almost an open-ended process aimed at providing useful feedback.
Design the product
Finally, the time has arrived to design the product. This is where we focus on colours, fonts, and experimenting with different layouts.
Our user testing group tests prototypes at regular intervals. It is also important to use different groups, as they will often offer new opinions. This provides opportunities to identify additional concerns or different issues that other groups could have missed.
Implementation is a consideration throughout the entire process. They maintain close communications with the development team as to the viability of the designs. Some elements are more convenient to implement than others.
Implementation
When the design is accepted by the client, it can be implemented. Full project team communications are demonstrated with the designer conveying to the frontend team for this to be handled.
This step also involves building the final user experience for web and mobile, and during this, there are usually some last-minute adaptations to the UX. It is important, at this point of the project, to conduct a final review session with the development team.
Evaluate the work and improve it
The final step of the project journey for the designers is to evaluate the work. Although QA has been involved throughout the process, this is where the final quality assurance appraisal happens. The QA team performs usability tests and creates reports.
Unlock Success with Premium Software Development
Contact us


Conclusion
An integral part of the web development industry is UI and UX design. They are often mistakenly thought of as the same thing, but as we have discovered here, they are very different.
There are many aspects of UI and UX design methods that happen behind the scenes, as with the creation of a website through coding. The processes are complex and specialised with quality judgments being made all the time.
Without UI or UX designers, our websites just wouldn’t look so inviting or work so smoothly. So next time you open a new website, take a moment to appreciate the skills, knowledge, and experience used to smooth your journey through the site.
To explore your needs with software development, including UI or UX design methods, call us today.
How can we help you ?