What are Progressive Web Apps? (PWA)


How Can they Enhance your Business?
What do Lancome, Alibaba, AliExpress, Twitter Lite, and Pinterest have in common? In addition to obvious things, there are also non-obvious ones, such as the various software solutions incorporated to promote them, in addition to the more common web technologies.
Pinterest increased its core engagement by up to 60% because of the reconstruction of its mobile application. Alibaba, the biggest B-2-B trading platform, upgraded its website to a progressive web app and made a 76% increase in total conversions across all browsers. PWAs could also increase and multiply the profit of any business, regardless of size.
During this article, we will look at what are progressive web apps and point out the issues and benefits of incorporating them into a business strategy.
What are Progressive Web Apps?
Progressive web apps (PWA) are web technology that loads within web browsers, just like websites or web pages. When considering any form of digital transformation linked with web-based technologies, it is important to appreciate the various platforms to be incorporated. The biggest advantage of PWAs is the elevated mobile experiences they provide, like the possibility of working offline or push notifications. By implementing PWA, we provide the end user with a comfortable, engaging, and fast web app. In a nutshell, it's a hybrid between websites and native apps.
Good news! You can publish PWAs to the app store. PWA has app-like functionality, so using it feels like interacting with a mobile app. Mobile app users and desktop users can enjoy push notifications, full-screen mode, and fast-loading pages right into the browser they usually prefer.
Progressive apps can fully work offline, which allows making the customer journey on the web app more comfortable. Website users could continue using the app with poor network connection or even in its complete absence.
At first glance, it might be hard to use this feature to increase customer loyalty and sales level. But there are a bunch of business niches that can make a real profit from users, like ticket sales apps and booking services, for example.
The latest technologies open a wide world of new possibilities for businesses. You only have to catch them at the right time and use them in the right place. If you don't know where to start, ask Go Wombat for a brief consultation and find the best solution.
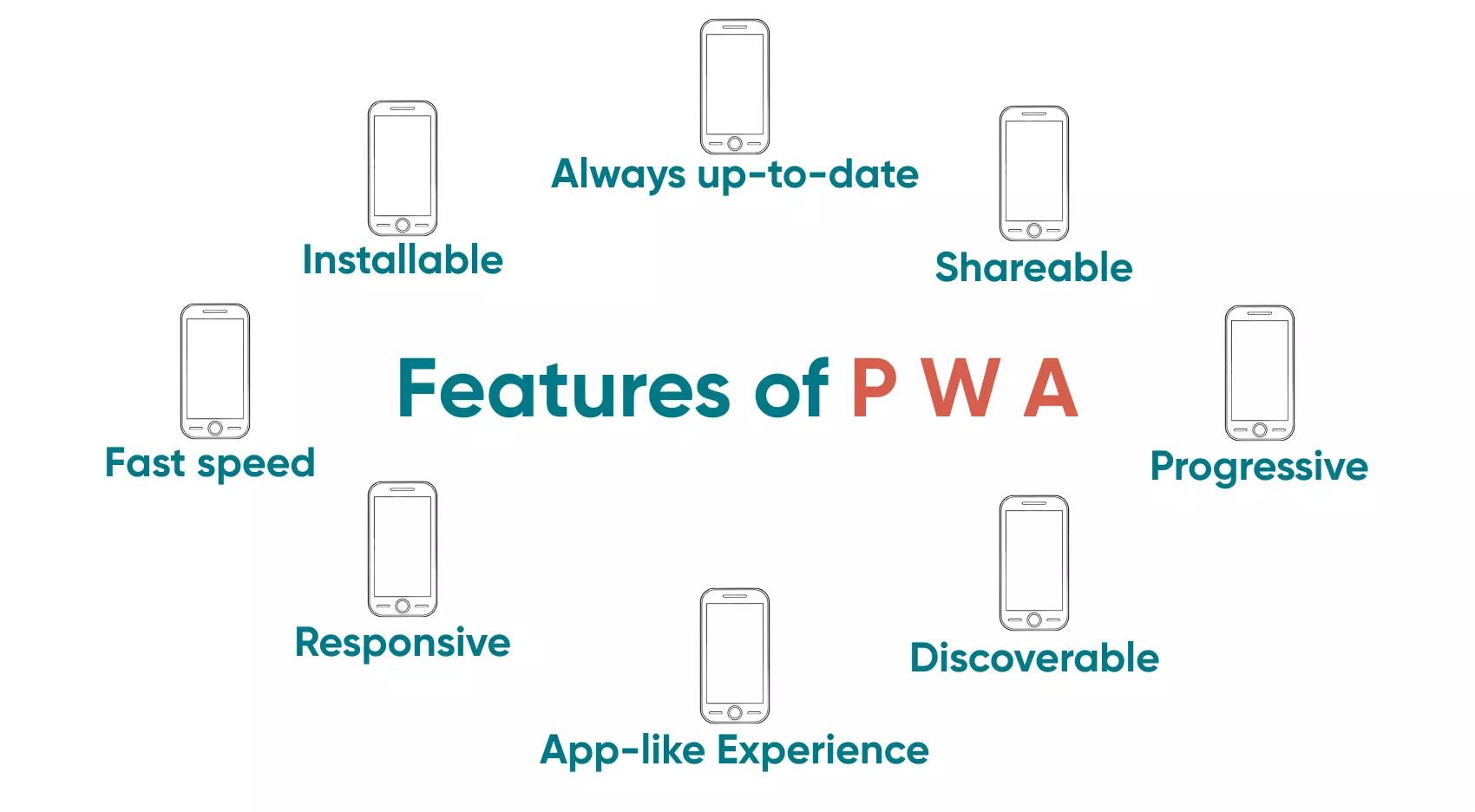
What are the features of a progressive web app?

Progressive
A PWA works in most modern browsers with the power of progressive enhancement principles.
Independent Connectivity
'Service workers' make it possible to use progressive web apps with low connectivity of the network, or when the web browser is offline.
App-like Experience
Though they are not real apps, they offer the same level of user experience as native mobile apps with app-like navigation and interactions.
Responsive
Unlike a native application, progressive web apps could work smoothly on every type of user's device, be it a mobile device, desktop, laptop, or tablet.
Shareable
Web development allows for creating progressive web apps that are easy to instal and share. The user-friendly design and user bookmarks feature make the possibility of sharing the app higher.
Always up-to-date
With the service worker update process, a PWA is always fresh and doesn’t need to be updated.
Re-engaging
With the help of PWA technology, users can receive push notifications, maintaining user engagement.
Discoverable
Progressive web applications are search engine friendly so they can be explored, discovered and opened directly.
What are the benefits of a PWA?

Short time-to-market
Progressive web app development with general web technologies takes up to a few months, depending on the size of your project. However, it's faster than developing a native mobile app for Android and iOS. So, it’s the simplest way to make your business easy to reach for users.
Better SEO results
Whether your future customers will see your app in search results or not depends on how search engines rank your web app. PWAs make app indexing by Google much faster as they have URLs like all the other websites. Also, Server Side Rendering (SSR) implementation gives crawlers complete documentation for indexing.
Search engines promote those apps that meet their requirements, and PWAs' improved speed will be a tremendous bonus.
Go Wombat can help you not only develop PWA but will make it SEO-friendly and highly ranked on search engines.
Optimised Costs Effectiveness
PWA is a good way to save money without losing quality. Its development costs less because it doesn't require making apps for iOS, Android, and websites. An optimised and progressive web app is the only platform you need to represent your business to customers. Besides, you'll save resources without paying fees for the app stores and without buying different advertisements for all platforms you used with native apps.
Decreased Customer Acquisition Cost (CAC)
Without PWA, your native app could only give users the possibility to install apps straight from the mobile browser. It's a massive blocker on the user's journey that most likely would make them leave the native apps.
With PWA, every user is able to download the needed app directly from their mobile phones. Such a small detail will make their journey to your services easier and more attractive to jump in. As a bonus, the PWA app doesn't need manual updates.
All capabilities are delivered at once
PWA development collects many tools in one place. For you, it means reducing the cost of development and post-release support, and to the customers, it gives a handy tool for communication with your business. They can have information, buy products online, as well as there being an opportunity to work in a browser's offline mode, book tickets or hotels, get help in chatbots, and receive push messages, and it's all with the help of one PWA.
Decreased Bounce Rate
Imagine that your laptop died in the middle of an online shopping session. The progressive web app allows you to switch to, for example, smartphones, and continue from the point you paused your work.
Most website visitors leave the page with slow download times of over 3 seconds. According to recent research by BSS Commerce, the average bounce rate with a PWA is almost 43% lower than with native apps. Lots of them need a solution quickly and on time, so waiting will make them feel as if they lose the opportunity.
Switching to PWA is one step to increasing the speed of web-native app page load times regardless of internet connection or network requests. Their placeholders are ready to be filled with downloaded content to give users a feel of instant loading.
Increase engagement, mobile conversions, and revenue
There is a gap between mobile and desktop conversion. Even though mobile web traffic is still higher than desktop, mobile conversions are lower than on the desktop.
Progressive web apps give companies an opportunity to engage a non-active mobile audience and increase income. Such features as screen size capabilities, add to home screen function or push notifications, help customers simplify web app usage.
Leverages Headless Commerce
The headless approach helps to separate the frontend of your store from your backend eCommerce platform. Those changes give a lot of freedom of action to your marketing team. The headless architecture leaves the opportunity to make changes on the website according to newly appeared needs.
What makes a good progressive web app?

Manifest
Manifest carries the important information about PWA that makes manifest one of the essential components of progressive applications. It looks like a JSON file containing app metadata. The most common metadata examples are configuration data of application, icon, applications name, launch URL, and other information.
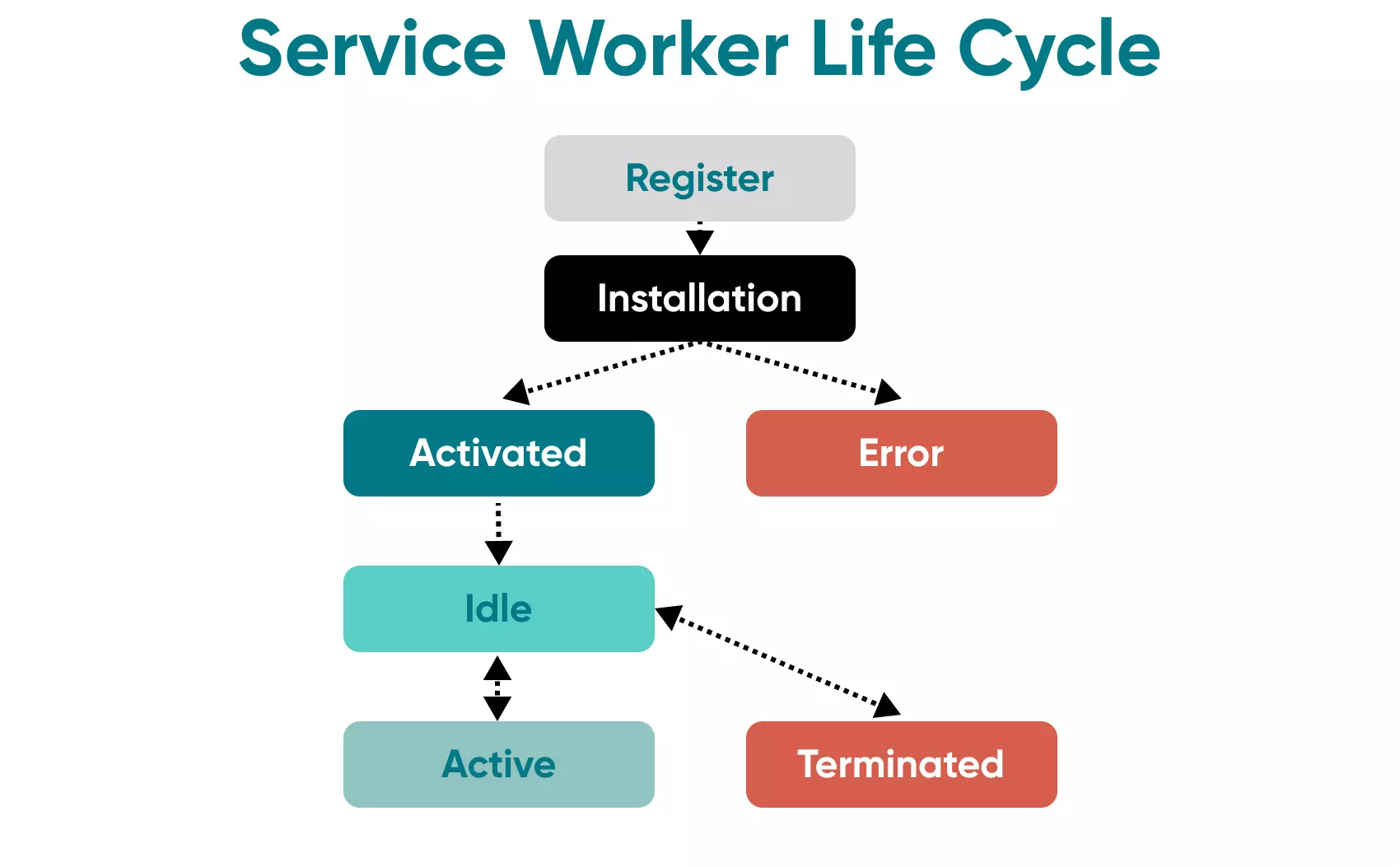
Service Worker

It is the foundation of progressive web application development that makes a PWA look more like a native mobile application.
In a nutshell, it's a JavaScript file. Service worker cache downloaded data from the data storage right on the device you used to visit an application.
Icon
Another convenient feature of progressive web applications is app icon usage. Usually, PWA uses PNG format images in the size of 144×144 for showing it on the home screen. The icon is clickable and reduces a user's way to the needed application or page.
As a result, people can easily recognise your PWA among other traditional website pictograms.
HTTPS
Security first. That's why a secure HTTP internet connection is always used to serve PWAs. So, it's a common way to gain access to the application.
What are progressive web apps used for?

To reduce clients' drop-off
Multistep actions and non-user-friendly interfaces often make people leave the web app without finishing their purchase. Marketers and business owners often try to prevent client outflow by increasing page loading speed. However, this decision doesn't drastically improve the user experience.
The solution is hidden in implementing PWAs, which opens brand new opportunities for developers. It might be a simple one-step sign-in, personal data autofill, or easy web paying.
To focus on mobile users
In 2020, mobile devices accounted for 68% of all website visits. According to SimiCart research, a PWA will load two to four times faster with an average speed of 2.75 seconds. If you have a mobile phone with internet access, you can buy, see, book, or find almost everything.
However, native apps couldn't give users a completely comfortable experience for all devices, as they demand too many device resources.
That problem could be solved by using PWA technologies.
To use offline app possibilities
Progressive web apps make a cache out of resources, so we could run the app offline.
One of the biggest differences between PWA and a native app is PWA's possibility to work offline. For business, it means keeping the online customers on the app even after the internet connection drops. For example, they could stay to continue filling the online basket or adding things to favourites, and then buy them after network reconnection.
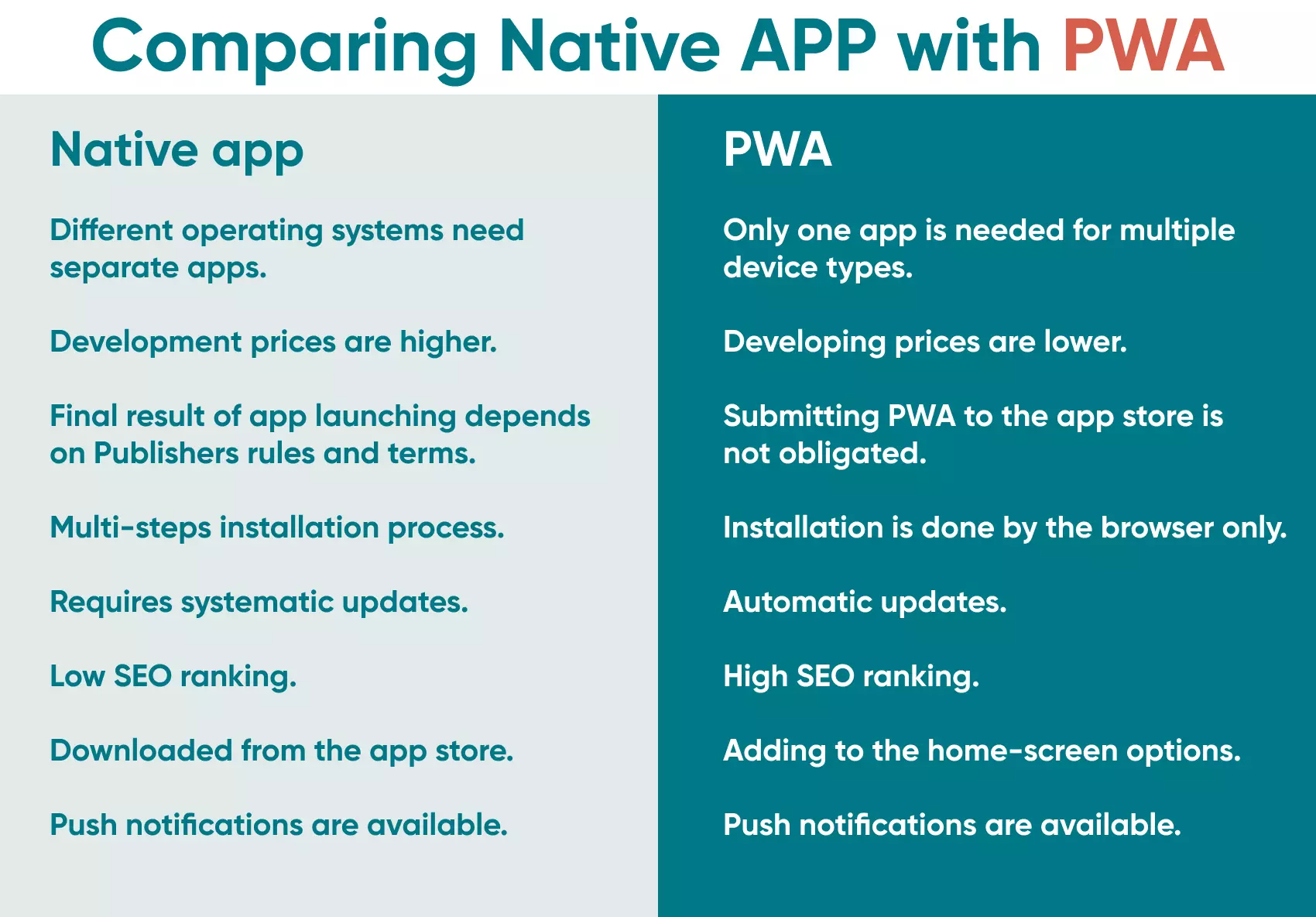
What is the difference between a PWA and a native app?

At first glance, the difference between PWA and native apps is almost unnoticed and has no impact on your business. However, what if we weigh the actual price of these differences? How many resources can you save by investing some time in switching to PWA?
Native apps ruled the nest until 2015, and there are still a lot of them on the market. With our needs changing over the last decade, our actions have moved from online to offline, and through mobile devices. Consequently, progressive web app demand has risen as they meet the needs of mobile users.
Unlock Success with Premium Software Development
Contact us


Conclusion
PWA appeared as a response to issues the native app couldn't solve. Desktop and mobile device users needed new ways of interacting with apps. Besides, not only users, but app owners also had benefits from improving old technologies.
PWA is an effective and productive way to boost your business and give your products and services the more popularity they deserve. It gives customers quick and constant access to your services or products, whether it be food delivery by a big franchise or booking a room in a small family hostel.
Who will come back to your app faster: a user that is irritated by low loading speed and poor app tools, or a user who can listen to music without a network on your app? Obviously, it will be the one who gets more benefits.
Contact the Go Wombat team to open up new channels for customer interaction and give your customers a new app-like experience.
How can we help you ?